
Sneak Peek
Coppice 2021.2
Coppice 2021.2 is almost ready, so lets take a look at some of the new features you can expect to see!

Sneak Peek
Coppice 2021.2 is almost ready, so lets take a look at some of the new features you can expect to see!

General
This blog post is going to be a bit different. You may have noticed that things have been a bit quiet of late. It has been 6 months since Coppice 2021.1.1 was released. And in that time there has only been a single post

Tech Talk
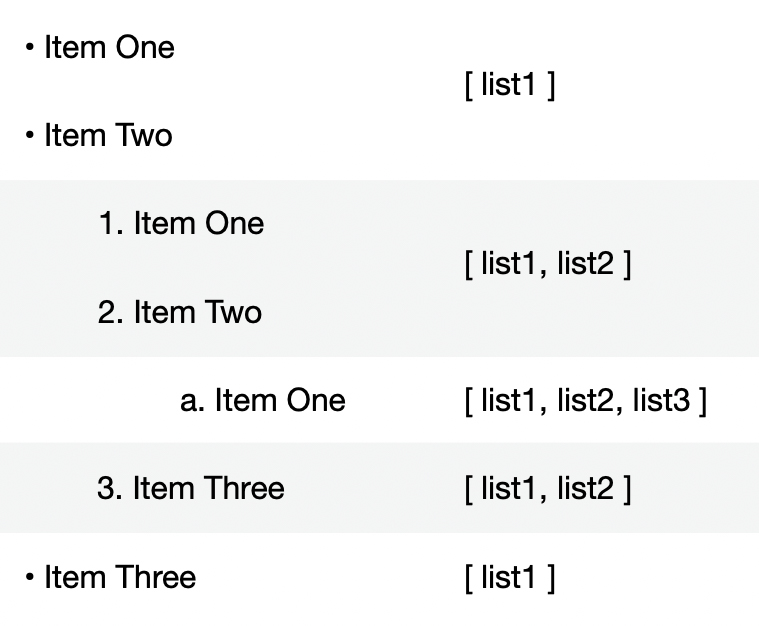
Implementing lists in Coppice took longer than expected. Let's take a look at some of the details of how it was added to Coppice

Release
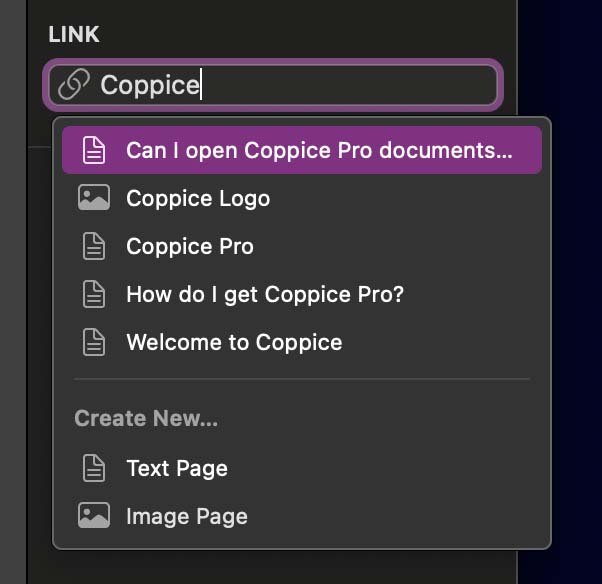
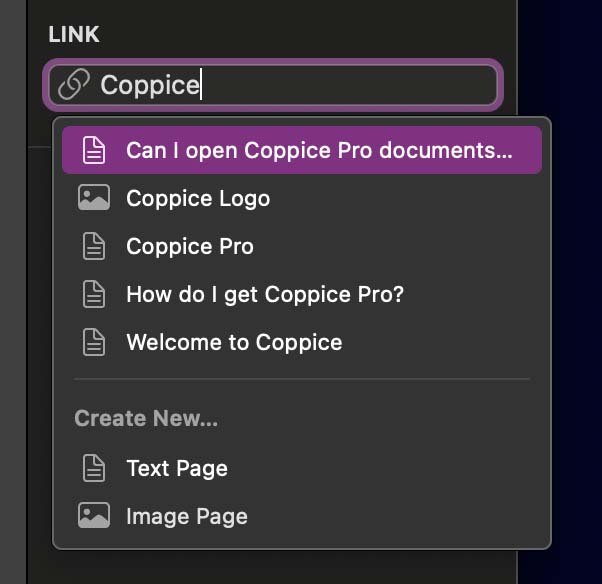
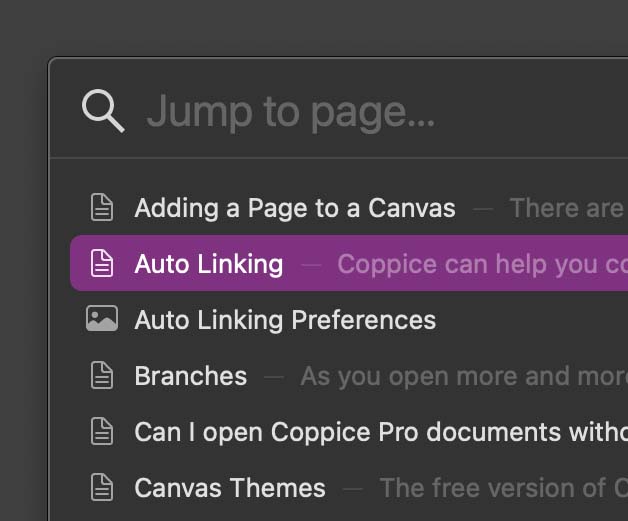
Coppice 2021.1.1 is now available. It fixes some UI issues with the Link/Jump to Page dialogues and the search sidebar.
Release
We're happy to announce the release of Coppice 2021.1, the first major update to Coppice. This release brings a raft of improvements to text editing, a canvas export feature, and numerous bug fixes. For a full list of ch

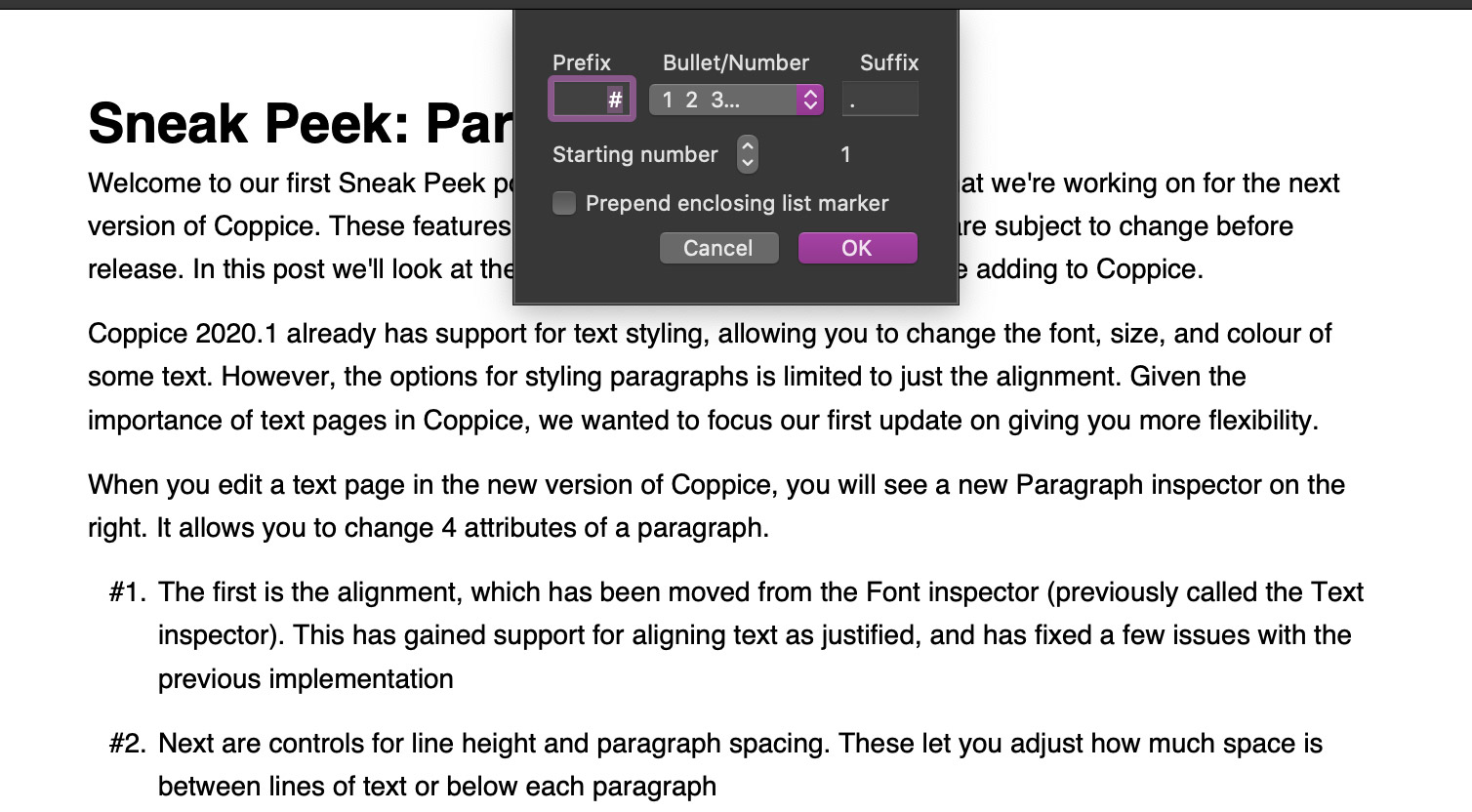
Sneak Peek
Welcome to our first Sneak Peek post. Sneak Peek will show features that we're working on for the next version of Coppice. These features will often still be in development so are subject to change before release. In thi

Tech Talk
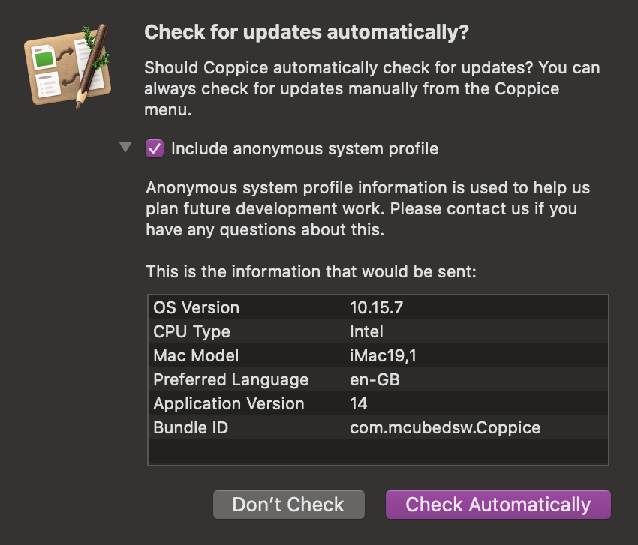
Sparkle is an open source framework for performing software updates. We've contributed some updates to it to improve privacy.
Release
Coppice 2020.1.1 is now available. It fixes a crashing bug and a bunch of other small issues we found since our launch last week.
Release
After 16 months of design & development, and the help of 100s of testers, we are happy to announce that Coppice is now available to download.